Showing
- seance5_4h/consignes_BE#5.md 0 additions, 15 deletionsseance5_4h/consignes_BE#5.md
- seance5_4h/figures/TableSQLJeuPendu.png 0 additions, 0 deletionsseance5_4h/figures/TableSQLJeuPendu.png
- seance5_6h/consignes_BE#5.md 25 additions, 0 deletionsseance5_6h/consignes_BE#5.md
- seance5_6h/figures/Arbre_scene_pendu.drawio 1 addition, 0 deletionsseance5_6h/figures/Arbre_scene_pendu.drawio
- seance5_6h/figures/Arbre_scene_pendu.png 0 additions, 0 deletionsseance5_6h/figures/Arbre_scene_pendu.png
- seance5_6h/figures/Arbre_scene_pendu.svg 3 additions, 0 deletionsseance5_6h/figures/Arbre_scene_pendu.svg
- seance5_6h/figures/Illustration_pendu.drawio 1 addition, 0 deletionsseance5_6h/figures/Illustration_pendu.drawio
- seance5_6h/figures/TableSQLJeuPendu.png 0 additions, 0 deletionsseance5_6h/figures/TableSQLJeuPendu.png
- seance5_6h/figures/pendu0.png 0 additions, 0 deletionsseance5_6h/figures/pendu0.png
- seance5_6h/figures/pendu1.png 0 additions, 0 deletionsseance5_6h/figures/pendu1.png
- seance5_6h/formes.py 4 additions, 7 deletionsseance5_6h/formes.py
- seance5_6h/mots.txt 0 additions, 0 deletionsseance5_6h/mots.txt
- seance5_6h/seance5_6h.md 155 additions, 0 deletionsseance5_6h/seance5_6h.md
- tuto-git-gitlab/figures/AjoutEncadrant.png 0 additions, 0 deletionstuto-git-gitlab/figures/AjoutEncadrant.png
- tuto-git-gitlab/figures/Commit.png 0 additions, 0 deletionstuto-git-gitlab/figures/Commit.png
- tuto-git-gitlab/figures/Fork.png 0 additions, 0 deletionstuto-git-gitlab/figures/Fork.png
- tuto-git-gitlab/figures/ForkSuccess.png 0 additions, 0 deletionstuto-git-gitlab/figures/ForkSuccess.png
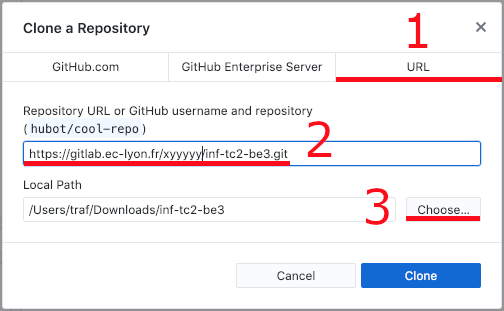
- tuto-git-gitlab/figures/ImportGithubDesktop.png 0 additions, 0 deletionstuto-git-gitlab/figures/ImportGithubDesktop.png
- tuto-git-gitlab/figures/PrincipeGit.drawio 0 additions, 1 deletiontuto-git-gitlab/figures/PrincipeGit.drawio
- tuto-git-gitlab/figures/Visibility.png 0 additions, 0 deletionstuto-git-gitlab/figures/Visibility.png
seance5_4h/consignes_BE#5.md
deleted
100644 → 0
9.17 KiB
seance5_6h/consignes_BE#5.md
0 → 100644
seance5_6h/figures/Arbre_scene_pendu.drawio
0 → 100644
seance5_6h/figures/Arbre_scene_pendu.png
0 → 100644
26 KiB
seance5_6h/figures/Arbre_scene_pendu.svg
0 → 100644
seance5_6h/figures/Illustration_pendu.drawio
0 → 100644
This diff is collapsed.
seance5_6h/figures/TableSQLJeuPendu.png
0 → 100644
14.2 KiB
seance5_6h/figures/pendu1.png
0 → 100644
45.8 KiB
File moved
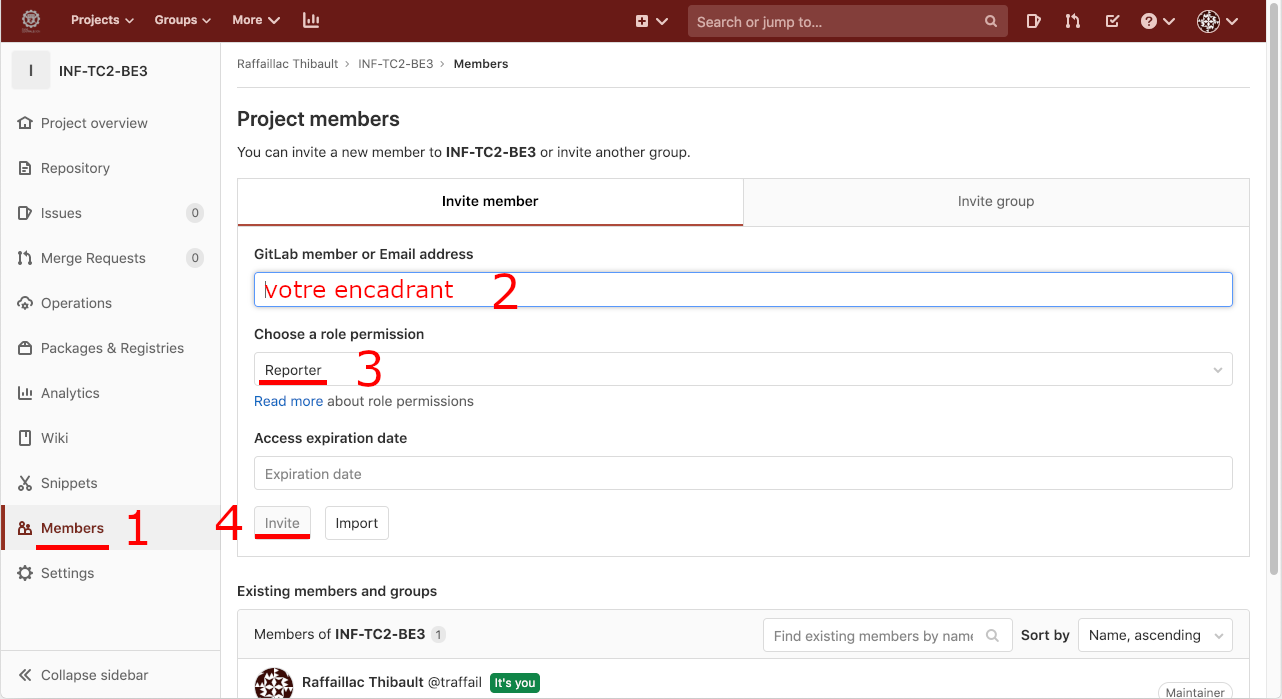
tuto-git-gitlab/figures/AjoutEncadrant.png
0 → 100644
106 KiB
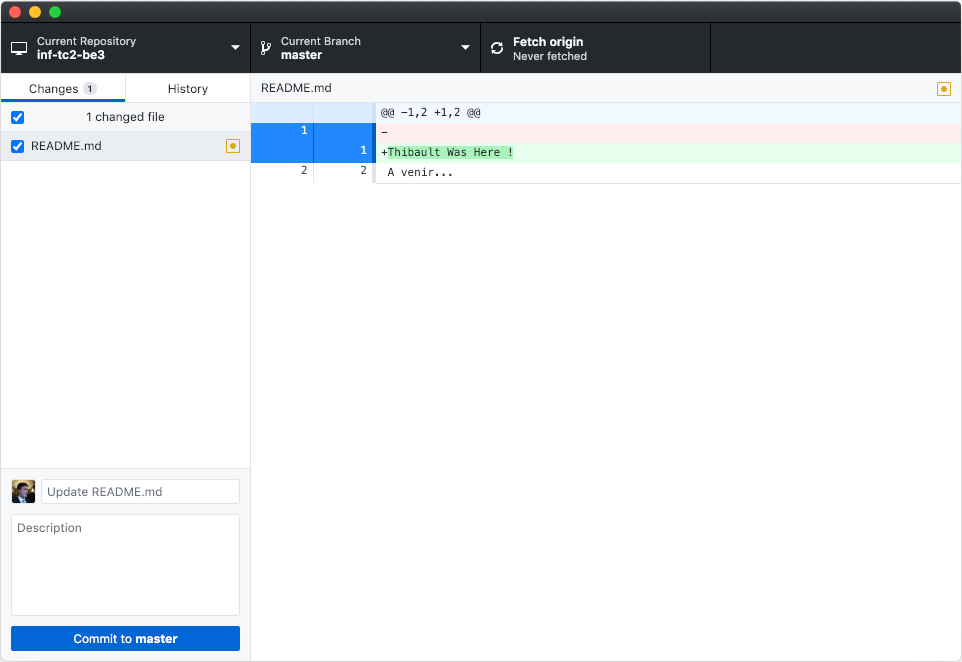
tuto-git-gitlab/figures/Commit.png
0 → 100644
34.9 KiB
tuto-git-gitlab/figures/Fork.png
0 → 100644
30.3 KiB
tuto-git-gitlab/figures/ForkSuccess.png
0 → 100644
37 KiB
32.6 KiB
tuto-git-gitlab/figures/Visibility.png
0 → 100644
131 KiB